
スマートフォンからガラケーへのコンテンツ変換の検証結果(その2)
今回は前回に引き続きwordpressとの連携検証までの手順をまとめます。
まずwordpressをセットアップした際に、mod_rewriteを通常使うのでApacheを再構築したのですが、それが無駄になってしまいました。なので、Apache側の設定でmod_rewriteを使用しない設定に変更します。
vi /usr/local/apache2/conf #LoadModule rewrite_module modules/mod_rewrite.so ←コメントアウトする あとmod_rewriteの時に一緒に変更した箇所があるのですが、そこはそのまま残してます。 #Options Indexes FollowSymLinks #AllowOverride None Options All AllowOverride All
次にWordPress側で投稿画像に対して<img>タグでwidthやheightが入らない様に調整します。
これでApache側の設定は調整完了です。次にWordPress側で相対リンクになる様に利用しているテーマのfunctions.phpを編集します。
cd /usr/local/apache2/htdocs/wordpress/wp-content/themes/cm_investigate vi functions.php
viで開いたfunctions.phpファイルの最後に下記を追加します。
function delete_host_from_attachment_url( $url ) {
$regex = '/^http(s)?:\/\/[^\/\s]+(.*)$/';
if ( preg_match( $regex, $url, $m ) ) {
$url = $m[2];
}
return $url;
}
add_filter( 'wp_get_attachment_url', 'delete_host_from_attachment_url' );
<img width="384" height="242" src="/wordpress/wp-content/uploads/2012/03/DSC07519.jpg" class="attachment-post-thumbnail wp-post-image" alt="DSC07519" title="DSC07519">
となってドメインが取り除かれました。次は<img>タグの中にあるwidthとheightを取り除く必要があるので、PHPテンプレート側に処理を追加します。
viで一覧を表示するテンプレート(この検証用ではarchive-lineup.php)を編集します。
# cd /usr/local/apache2/htdocs/wordpress/wp-content/themes/cm_investigate
# vi archive-lineup.php
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()): ?>
<?php
$img = get_the_post_thumbnail();
$img = ereg_replace(' width="[0-9]{1,4}"', ' width="100%"', $img);
$img = ereg_replace(' height="[0-9]{1,4}"', '', $img);
?>
<?php echo $img; ?>
<?php endif; ?>
</a>
正規表現を使って
8行目でwidth="xxxx"があった場合はwidth="100%"に置き換え、
9行目でheight="xxxx"があった場合は取り除くようにしました。
その結果、下記のように<img>タグが表現され、ラウンドアバウトで変換できる条件のHTMLになりました。
<img width="100%" src="/wordpress/wp-content/uploads/2012/03/DSC07519.jpg" class="attachment-post-thumbnail wp-post-image" alt="DSC07519" title="DSC07519">
という事で、早速iPhoneでまずは確認してみましたが、特に問題なく綺麗に変換されています。次にiPadで綺麗に表示できるかの確認をしてみましたが、こちらも当然といったら当然ですが綺麗に表示されました。
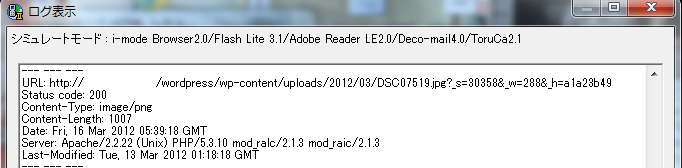
本当に画像が変換されているのかを確認する為に都度ガラケーで見るのもちょっと面倒なので、まずはi-mode HTML Simulator Ⅱを使って確認してみました。こちらのツールを使ってログ表示を見ると画像に対して_s=30358&_w=288&_h=a1a23b49という引数が付加されていることが目視で確認できました。ということはラウンドアバウトが正しく画像変換を行っていることになりますので、実機を使って表示の確認をしてみます。シミュレータのログの一部をスクリーンショットでのせておきます。
無事、ガラケー実機での表示確認ができました。容量オーバーのダイアログも出ることなく問題なさそうです。但し、レイアウトが期待した通りの変換になっていない部分がありPHPテンプレートに少々手を入れる必要がありそうです。
PHPテンプレート側ではDOM構造として以下の書き出す様にしています。
<ul id="lineUpList">
<li>
<span class="thumbnail">
<a href="http://xxx.xxx.xxx.xxx/wordpress/?lineup=%e5%86%85%e8%a3%85">
<img width="100%" src="/wordpress/wp-content/uploads/2012/03/Ae86_tureno.jpg" class="attachment-post-thumbnail wp-post-image" alt="Ae86_tureno" title="Ae86_tureno">
</a>
</span>
<span class="title">内装
</span>
</li>
</ul>
この状態ではガラケーでアクセスすると思ったようにレイアウトがされずに表示されてしまいます。なので一旦<li>タグにstyle="list-style : none"を指定して外部CSSで指定している部分をコメントアウトして再度ガラケーで表示させてみましたが『・』はなくなったのですが、全体的にコンテンツが下記の様に右によってしまっています。
PHPテンプレート側でガラケーの場合のDOM構造を下記の様に書き出してみます。
<table width="100%">
<tr>
<td width="35%">
<a href="http://xxx.xxx.xxx.xxx/wordpress/?lineup=%e5%86%85%e8%a3%85">
<img width="100%" src="/wordpress/wp-content/uploads/2012/03/Ae86_tureno.jpg" class="attachment-post-thumbnail wp-post-image" alt="Ae86_tureno" title="Ae86_tureno" />
</a>
</td>
<td width="65%">
内装
</td></tr>
</table>
シミュレータで実行した結果です
ガラケーらしい昔ながらの表示ですが、期待した表示ができました。
ということで、これを1つのテンプレートで回避するにはラウンドアバウトの表示コントロール機能を組み込む必要がありそうです。試しに画面横幅が400px未満のものをガラケー、400px以上をスマートフォンと考えてPHPテンプレートをPIコントロールを使って切り分けた形にしてみます。
サーバ側のconfファイルも若干設定を変更してみました。(基準幅を大きめに設定することで、サイズ変換がより効くのではないかと言う想定です。)
cd /usr/local/apache2/conf/roundabout vi roundabout-vhost.conf # for VGA base images #RALCBaseWidth 480 ←コメントアウト RALCBaseWidth 640 RALCImageScaleList 225,228,230,232,234,240,314,320,360,468,480 ←とりあえずデフォルトのまま
ラウンドアバウトのApache設定リファレンスには下記の様な記述があったので、RALCBaseWidthを640にしても1.0倍で変換されるんでしょうね。。。RALCImageScaleListに480以上の場合の記述をしないと意味がないのかもしれません。
RALCImageScale 1-95 0.200 RALCImageScale 96-119 0.200 RALCImageScale 120-224 0.250 RALCImageScale 225-227 0.469 RALCImageScale 228-229 0.475 RALCImageScale 230-231 0.480 RALCImageScale 232-233 0.484 RALCImageScale 234-239 0.488 RALCImageScale 240-319 0.500 RALCImageScale 320-467 0.667 RALCImageScale 468-479 0.975 RALCImageScale 480-999 1.000
下記がスマートフォンとガラケー両方に対応したPHPサンプルテンプレートです。
<?php
/**
* @package WordPress
*/
?>
<?php get_header(); ?>
<?ra browser-width="400-9999"?><ul id="lineUpList">
<?ra browser-width="210-399"?><table width="100%">
<?php if ( have_posts() ) : ?>
<?php while(have_posts()):the_post(); ?>
<?ra browser-width="210-399"?><tr>
<?ra browser-width="400-9999"?><li>
<?ra browser-width="400-9999"?><span class="thumbnail">
<?ra browser-width="210-399"?><td width="35%">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()): ?>
<?php
$img = get_the_post_thumbnail();
$img = ereg_replace(' width="[0-9]{1,4}"', ' width="100%"', $img);
$img = ereg_replace(' height="[0-9]{1,4}"', '', $img);
?>
<?php echo $img; ?>
<?php endif; ?>
</a>
<?ra browser-width="400-9999"?></span><span class="title">
<?ra browser-width="210-399"?></td><td width="65%">
<?php the_title(); ?>
<?ra browser-width="400-9999"?></span></li>
<?ra browser-width="210-399"?></td></tr>
<?php endwhile; ?>
<?php endif; ?>
<?ra browser-width="210-399"?></table>
<?ra browser-width="400-9999"?></ul>
<?php get_footer(); ?>
これで1つのテンプレートでスマートフォンとガラケーの両方に対応できることが可能になりました。テンプレートなので最初のひな型を作成するのは若干時間がかかりますが、上記の様にラウンドアバウトのPIコントロール機能を使うことで、なんとかなることが検証できました。
スマートフォンとガラケー両方の実機で見てみましたが、1ソースで期待通り変換されております。
まとめ
まだこの製品に不慣れな部分があり、もっと効率の良い開発方法があるかもしれませんが、現段階の知識レベルでは
- Ajax通信やjQueryライブラリを使ってスマートフォンのコンテンツサイトを作るのではなく、ガラケーを意識したコンテンツサイトを構築する必要がある。
- mod_rewiteを使わないWordPressの運用が必須
- 正規表現でimgタグの画像サイズ(width指定)を置き換える
- 正規表現でimgタグのsrcで(ドメイン部分)を置き換える
- PIコントロールを駆使してスマートフォン、ガラケーの両方に対応できるPHPテンプレートの構築が少なからず必要となる
上記を認識しておけばラウンドアバウトは十分使える製品であると言うことで検証を終了します。




![[アップデート] AWS User Notifications が CloudFormation で設定できるようになりました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-dcbaa2123fec72b4fafe12edd4285aaf/178121bca8a805d8af9e86e4e4bbe732/aws-cloudformation)



![[アップデート] Amzon Bedrock Agents の InvokeInlineAgent API がストリーミング生成をサポートしました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-e3065182082062711612153bbdcf1d96/c04359de689df2f56eb066576ab63fb5/amazon-bedrock)


